 Сегодня мы научимся узнавать нажата ли клавиша без использования событий. Это возможно благодаря "состоянию клавиш" (keystates). Иногда просто проверить зажата или отпущена клавиша гораздо проще, чем следить за событиями. Этот туториал научит вас проверять нажата ли клавиша, вместо слежения за событиями клавиатуры.
Сегодня мы научимся узнавать нажата ли клавиша без использования событий. Это возможно благодаря "состоянию клавиш" (keystates). Иногда просто проверить зажата или отпущена клавиша гораздо проще, чем следить за событиями. Этот туториал научит вас проверять нажата ли клавиша, вместо слежения за событиями клавиатуры.
//Пока пользователь не хочет закрыть приложение
while( quit == false )
{
//Пока есть события на обработку
while( SDL_PollEvent( &event ) )
{
//Если пользователь закрыл окно
if( event.type == SDL_QUIT )
{
//Завершить программу
quit = true;
}
}
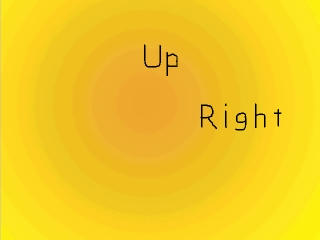
Как вы можете заметить, несмотря на тот факт, что мы показываем сообщения в зависимости от нажатых клавиш, мы не проверяем на события клавиатуры.
//Получить состояние клавиш
Uint8 *keystates = SDL_GetKeyState( NULL );
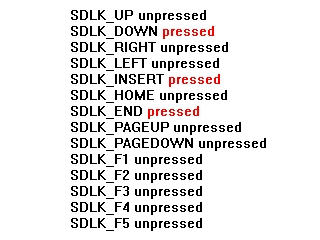
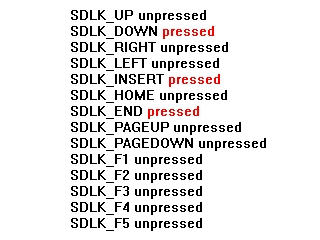
Вместо этого мы используем SDL_GetKeyState(). SDL_GetKeyState() дает нам массив с состоянием клавиш. Этот массив это список всех клавиш и их состояний: нажаты они или нет. Что-то вроде этого: Теперь мы можем сказать какая клавиша нажата. Просто для информации: аргумент который мы передаем в
Теперь мы можем сказать какая клавиша нажата. Просто для информации: аргумент который мы передаем в SDL_GetKeyState() получает число доступных клавиш. А т.к. нас это не волнует, мы просто передаем NULL.
//Если нажата стрелка вверх
if( keystates[ SDLK_UP ] )
{
apply_surface( ( SCREEN_WIDTH - up->w ) / 2, ( SCREEN_HEIGHT / 2 - up->h ) / 2, up, screen );
}
//Если нажата стрелка вниз
if( keystates[ SDLK_DOWN ] )
{
apply_surface( ( SCREEN_WIDTH - down->w ) / 2, ( SCREEN_HEIGHT / 2 - down->h ) / 2 + ( SCREEN_HEIGHT / 2 ), down, screen );
}
//Если нажата стрелка влево
if( keystates[ SDLK_LEFT ] )
{
apply_surface( ( SCREEN_WIDTH / 2 - left->w ) / 2, ( SCREEN_HEIGHT - left->h ) / 2, left, screen );
}
//Если нажата стрелка вправо
if( keystates[ SDLK_RIGHT ] )
{
apply_surface( ( SCREEN_WIDTH / 2 - right->w ) / 2 + ( SCREEN_WIDTH / 2 ), ( SCREEN_HEIGHT - right->h ) / 2, right, screen );
}
//Обновить экран
if( SDL_Flip( screen ) == -1 )
{
return 1;
}
Все просто: если нажата стрелка вверх, показать сообщение "вверх" (up), если нажата стрелка вниз, показать сообщение "вниз" (down) и т.д. Если бы это программа была написана при помощи событий, код был бы на прилично длиннее. SDL_GetKeyState() и другие функции состояний, например SDL_GetModState(), SDL_GetMouseState(), SDL_JoystickGetAxis() и прочие, могут быть невероятно полезны. Узнайте о них больше в документации к SDL.
Скачать исходники
 Поэтому помните: не подлетайте слишком близко к солнцу на ваших новых программистких крыльях. Принимая во внимание все выше написанное, вот пара советов с чего начать.
Поэтому помните: не подлетайте слишком близко к солнцу на ваших новых программистких крыльях. Принимая во внимание все выше написанное, вот пара советов с чего начать.

















 Сегодня мы научимся узнавать нажата ли клавиша без использования событий. Это возможно благодаря "состоянию клавиш" (keystates). Иногда просто проверить зажата или отпущена клавиша гораздо проще, чем следить за событиями. Этот туториал научит вас проверять нажата ли клавиша, вместо слежения за событиями клавиатуры.
Сегодня мы научимся узнавать нажата ли клавиша без использования событий. Это возможно благодаря "состоянию клавиш" (keystates). Иногда просто проверить зажата или отпущена клавиша гораздо проще, чем следить за событиями. Этот туториал научит вас проверять нажата ли клавиша, вместо слежения за событиями клавиатуры. Теперь мы можем сказать какая клавиша нажата. Просто для информации: аргумент который мы передаем в
Теперь мы можем сказать какая клавиша нажата. Просто для информации: аргумент который мы передаем в